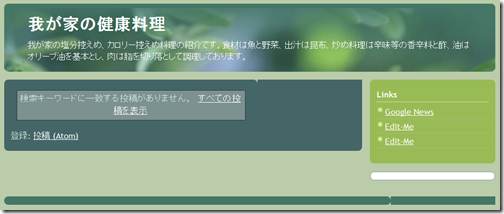
違うテンプレートでページ幅を変更してみました。方法は前と同じなので結果だけを示します。
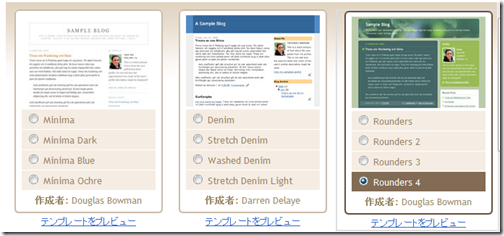
(1)作成者:Douglas Bowman、Rounders 4のテンプレート 
(2)ページ幅
#outer-wrapper { width:740px; margin:0 auto; text-align:$startSide; font: $bodyFont; }
#outer-wrapper { width:940px; margin:0 auto; text-align:$startSide; font: $bodyFont; } 
(3)メイン部の幅
#main-wrap1 { width:485px; float:$startSide; background:$mainBgColor
#main-wrap1 { width:685px; float:$startSide; background:$mainBgColor

#main { background:url("") repeat-y $startSide; padding:0; width:485px; }
#main { background:url("") repeat-y $startSide; padding:0; width:685px; }
(4)Body部の幅
body#layout #outer-wrapper { width: 730px; }
body#layout #outer-wrapper { width: 930px; } 
(5)ヘッダーの背景画像(この場合は単純にサイズ変更しただけ)
#header { background:url("http://www1.blogblog.com/rounders4/bg_hdr_bot.jpg") no-repeat $startSide bottom; padding:0 15px 8px; }
#header { background:url("http://aurunetto.googlepages.com/bg_hdr_bot.jpg") no-repeat $startSide bottom; padding:0 15px 8px; }
(6)ヘッダー部上コーナーキャップ画像
#header-wrapper { background: #476 url("http://www2.blogblog.com/rounders4/corners_cap_top.gif") no-repeat $startSide top;
#header-wrapper { background: #476 url("http://aurunetto.googlepages.com/corners_cap_top.gif") no-repeat $startSide top;
(7)メイン部下コーナー画像
#main-wrap1 { width:685px; float:$startSide; background:$mainBgColor url("http://www1.blogblog.com/rounders4/corners_main_bot.gif") no-repeat $startSide bottom;
#main-wrap1 { width:685px; float:$startSide; background:$mainBgColor url(http://aurunetto.googlepages.com/corners_main_bot.gif) no-repeat $startSide 
(8)メイン部上コーナー画像
#main-wrap2 { float:$startSide; width:100%; background:url("http://www1.blogblog.com/rounders4/corners_main_top.gif") no-repeat $startSide top; padding:10px 0 0; }
#main-wrap2 { float:$startSide; width:100%; background:url("http://aurunetto.googlepages.com/corners_main_top.gif") no-repeat $startSide top; padding:10px 0 0; } 
(9)メイン部投稿欄
#main { background:url("http://www.blogblog.com/rounders4/rails_main.gif") repeat-y
#main { background:url("http://aurunetto.googlepages.com/rails_main.gif") repeat-y 
(10)フッターのコーナーキャップ上部画像
#footer-wrap2 { background:#447766 url("http://www2.blogblog.com/rounders4/corners_cap_top.gif") no-repeat $startSide top; color:$titleTextColor; }
#footer-wrap2 { background:#447766 url("http://aurunetto.googlepages.com/corners_cap_top.gif") no-repeat $startSide top; color:$titleTextColor; }
(11)フッターのコーナーキャップ下部画像
#footer { background:url("http://www.blogblog.com/rounders4/corners_cap_bot.gif") no-repeat $startSide bottom; padding:8px 15px; }
#footer { background:url("http://aurunetto.googlepages.com/corners_cap_bot.gif") no-repeat $startSide bottom; padding:8px 15px; } 
※変更したレイアウトはこちら・・・
※変更に使った画像のアップ先サーバーはGoogle Page Creator
Bloggerテンプレートでページ幅を変更するには パート2
2008/10/27
投稿者
Owl
時刻:
10/27/2008
4
コメント
![]()
ラベル: Blogger
Bloggerテンプレートでページ幅を変更するには
2008/10/26Bloggerのテンプレートはページ幅が700pixちょっと今となっては狭いので、少し広くして見ました。この変更はCSSの数値を変えるだけでは済まなくJTrim等のグラフィックスソフトが必要となります。
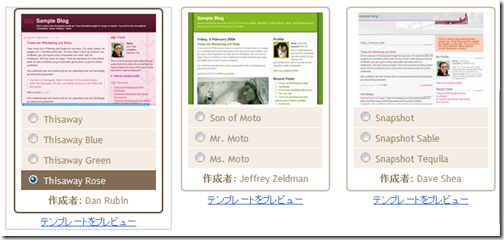
(1)改造に使ったテンプレート:作成者 Dan Rubin Thisway Rose 
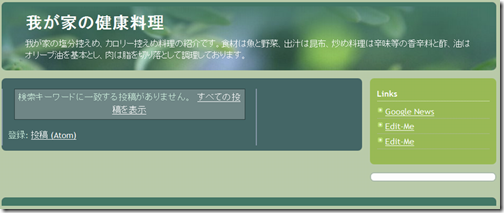
(2)標準テンプレートで作成した場合 
(3)幅のサイズ変更 (ページ幅760→900、メイン幅483→623、サイドは同じ)
●body { margin: 0; text-align: center; min-width: 760px; background: #ce436e url(http://www.blogblog.com/thisaway_rose/bg_body.gif) repeat-x $startSide top; color: $textColor; font-size: small; }
→body { margin: 0; text-align: center; min-width: 900px; background: #ce436e url(http://www.blogblog.com/thisaway_rose/bg_body.gif) repeat-x $startSide top; color: $textColor; font-size: small; }
●#outer-wrapper { margin: 0 auto; width: 760px; text-align: $startSide; font: $bodyFont; }
→ #outer-wrapper { margin: 0 auto; width: 900px; text-align: $startSide; font: $bodyFont; }
●#content-wrapper { position: relative; width: 760px; background: #f7f0e9 url(http://www.blogblog.com/thisaway_rose/bg_main_wrapper.gif) repeat-y $startSide top; }
→ #content-wrapper { position: relative; width: 900px; background: #f7f0e9 url(http://www.blogblog.com/thisaway_rose/bg_main_wrapper.gif) repeat-y $startSide top; }
●#main-wrapper { display: inline; /* fixes a strange ie margin bug */ float: $startSide; margin-top: 0; margin-$endSide: 0; margin-bottom: 0; margin-$startSide: 3px; padding: 0; width: 483px; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ }
→ #main-wrapper { display: inline; /* fixes a strange ie margin bug */ float: $startSide; margin-top: 0; margin-$endSide: 0; margin-bottom: 0; margin-$startSide: 3px; padding: 0; width: 623px; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ }
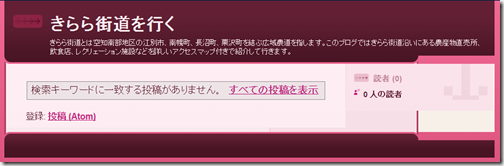
(4)サイズ変更後 
(5)ヘッダー下部画像のURL取得
#header-wrapper { padding-bottom: 15px; background: url(http://www.blogblog.com/thisaway_rose/bg_header_bottom.gif) no-repeat $startSide bottom; }
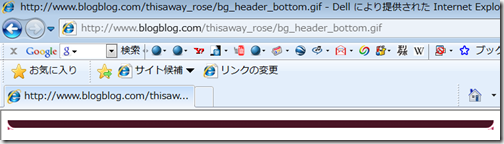
(6)URLをブラウザのアドレスバーに貼り付け 
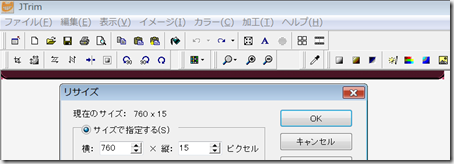
(7)画像を保存してJtrimで読み込みサイズ確認

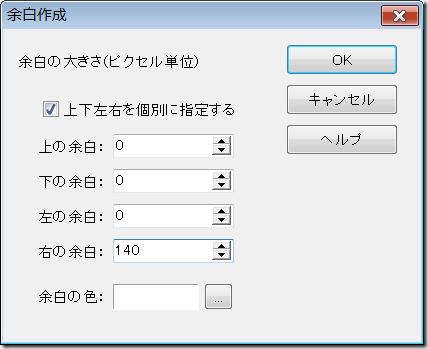
(8)右の余白を140

(9)画面表示を400%にし、範囲選択

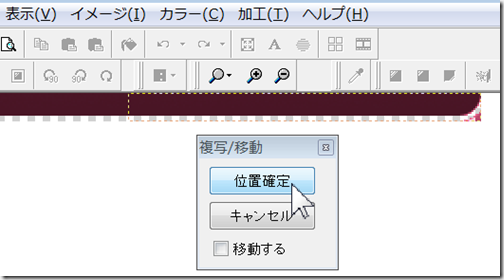
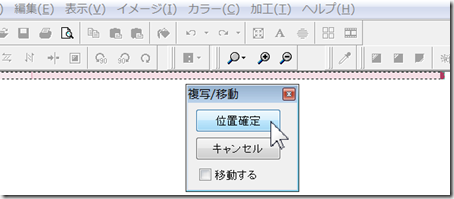
(10)ドラッグで右端を合わせたら「位置確定」 
(11)同名のファイル名で保存 
(12)サーバーにアップロード(有料・無料のレンタルサーバー)
(13)アップした画像のURLでテンプレート変更
#header-wrapper { padding-bottom: 15px; background: url(http://www13.net/blogger/template/bg_header_bottom.gif) no-repeat $startSide bottom; }
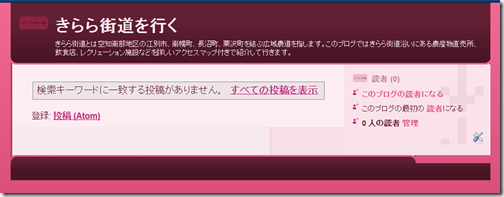
(14)結果確認 
(15)本文部の背景画像のURL取得
#content-wrapper { position: relative; width: 900px; background: #f7f0e9 url(http://www.blogblog.com/thisaway_rose/bg_main_wrapper.gif) repeat-y $startSide top; }
(16)URLをブラウザのアドレスバーに貼り付け 
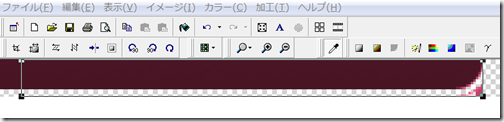
(17)画像を保存してJtrimで読み込み、余白作成(右140pix)
(18)画像途中にある区切り線を確認 
(19)区切り線のある位置より、かなり前の方からオリジナル画像(760pixの位置)の最後まで選択したら画像右端(900pix)までドラッグし「位置確定」をクリック 
(20)同様に保存しアップロード
(21)テンプレートの変更
#content-wrapper { position: relative; width: 900px; background: #f7f0e9 url(http://www13.net/blogger/template/bg_main_wrapper.gif) repeat-y $startSide top; }
(22)結果の確認 
(23)フッター部背景画像のURL取得
#footer-wrapper { padding-top: 15px; background: url(http://www.blogblog.com/thisaway_rose/bg_footer_top.gif) no-repeat $startSide top; clear: both; }
(24)同様の手順で画像を変更しサーバーにアップしたらテンプレート変更
#footer-wrapper { padding-top: 15px; background: url(http://www13.net/blogger/template/bg_footer_top.gif) no-repeat $startSide top; clear: both; }
(25)結果確認 
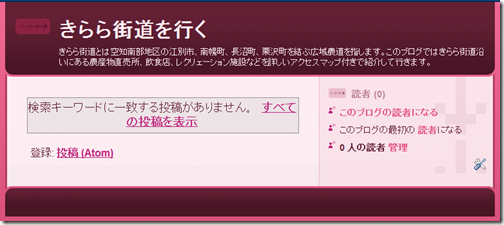
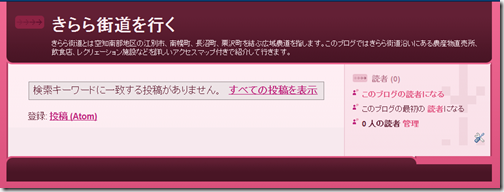
※実際はこのようなレイアウトになります。
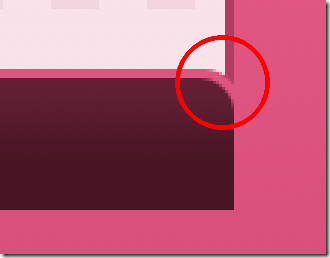
※JTrimでの加工ポイント
エッジのカーブがなだらかになるよう位置合わせを注意深く行なうこと。

●関連ページ:JTrimの使い方
※他のテンプレートも同じ手法でやれますが、小さな画像が多い場合は画像の特定と変更にかなり時間がかかります。
※無料で使えるお勧めサーバー:Google Page Creator、Yahoo!ジオシティーズ
●関連ページ:
・FLASH(*.swf)メニューをGoogle Page CreatorにアップしBloggerで表示
・BloggerにFLASHブログメニューを挿入
投稿者
Owl
時刻:
10/26/2008
0
コメント
![]()
ラベル: Blogger
BloggerのHeaderに背景画像を挿入
2008/10/04BloggerのHeaderに背景画像を挿入する方法を「Picasa2の使い方」に例を取って説明します。
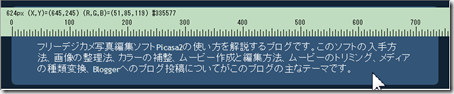
(1)「尺取り君」を起動して「Picasa2の使い方」Header部の背景色とサイズを測定します。 
この「尺取り君」よりサイズは横730pix、R,G,Bは51,85,119と読み取れます。
同様に縦は135pixとなります。
(2)Picasa2を起動して、ロゴマークが出たら「PrintScreen」のキーを押します。 
(3)JTrimに貼り付け後、ロゴマーク部分をトリミングしたら縦135にサイズ変更 
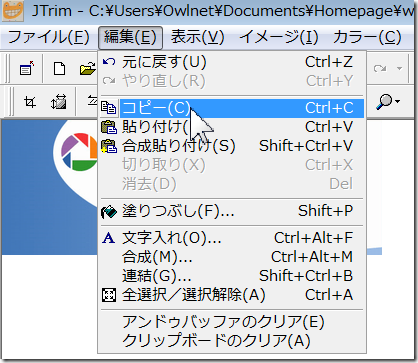
(4)「編集/コピー」(クリップボードに一時保存) 
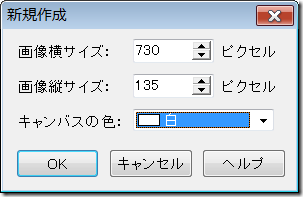
(5)JTrimの「新規作成」より次の様に設定します。 
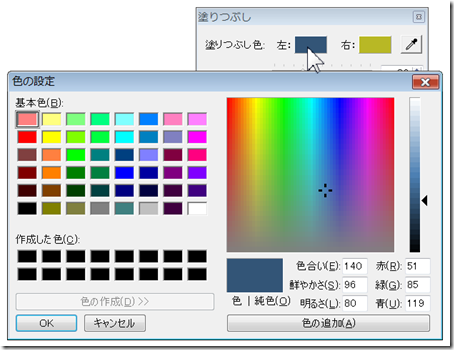
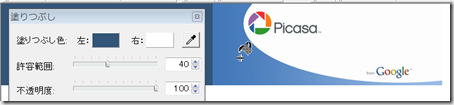
(6)JTrimの「塗りつぶし」を選択し、「塗りつぶし色」を赤51、緑85、青119にします。 
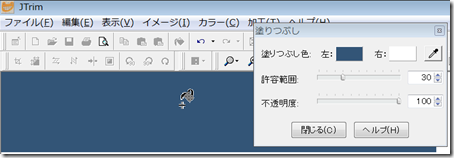
(7)「塗りつぶし」で新規作成のキャンパスに色をつけます。 
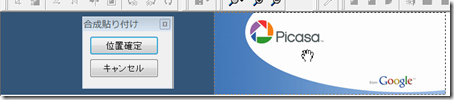
(8)「編集/合成貼り付け」を選択、ドラッグで位置合わせをしたら「位置確定」をクリック 
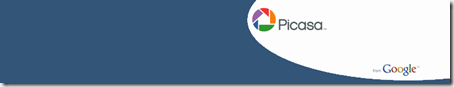
(9)ロゴマーク部分の色を背景色と同じくします。 
(10)完成した画像を適当なファイル名で保存 
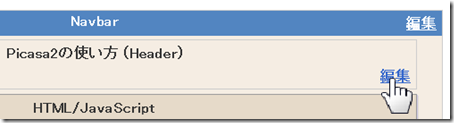
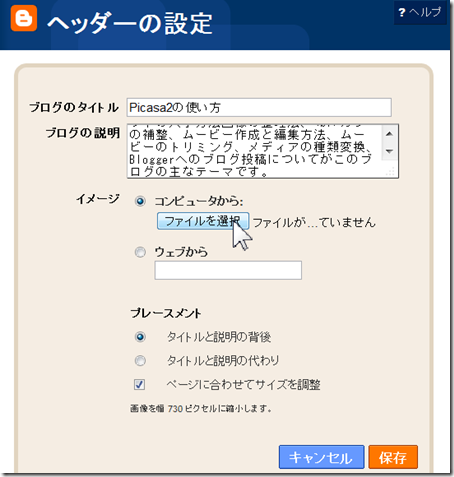
(11)Bloggerのレイアウトで「Header」の「編集」をクリック

(12)「ページに合わせてサイズを調整」にチェックを入れ、ファイルを選択 
注:画像の挿入時、余白部分が差し引かれるので、挿入した画像は実際のサイズより小さくなります。
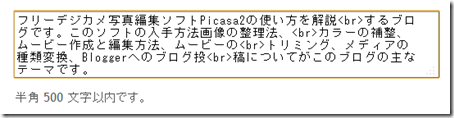
(13)挿入した画像と文字が重ならないようにするため、「設定/基本/説明」で改行の<br>を適当な位置に挿入します。 
(14)完成(IE7、モニターの画面解像度120dpiの時) 
※関連ページ
●プリントスクリーンの使い方
●JTrimの使い方
●アウルネットで使用中のフリーソフト(「尺取り君」のダウンロード先)
●Picasa2の使い方
投稿者
Owl
時刻:
10/04/2008
0
コメント
![]()
ラベル: Blogger






