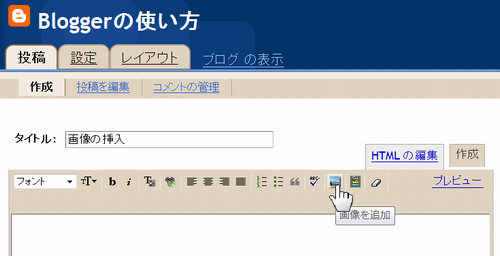
Windows Live Writerは画像のコピペでブログに挿入出来ますが、Bloggerではそれが出来ないので、「画像を追加」から画像を挿入します。 
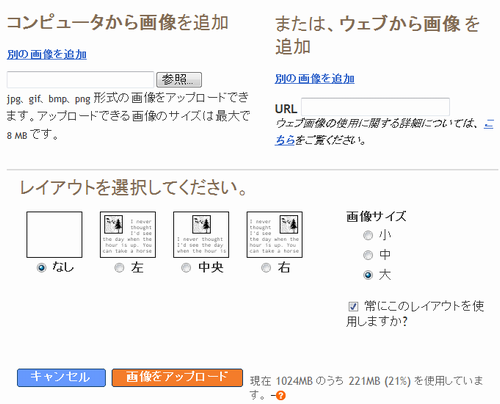
「画像を追加」をクリックすると次の画面になるので「参照」をクリックし、挿入したい画像を選択します。 
画像のレイアウトは「なし,左,中央,右」の4種類、画像サイズは「小,中,大」の3種類。
これがレイアウトと画像サイズの選び方でどう変わるかを説明します。
お勧めはレイアウト「なし」、画像サイズは「大」または「中」、この場合は文字と画像が上下に分離され、レイアウト崩れと言うトラブルから解放されます。
もし投稿用に作成した画像のサイズを600pix × 450pixにした場合、小は200X150、中は320X240、大は400X300に縮小され、画像をクリックすると、オリジナルのサイズ(600X450)で表示されます。
(1)レイアウトは「なし」、画像サイズは「小」 
レイアウトは「該当なし」、レイアウトは「該当なし」、レイアウトは「該当なし」、レイアウトは「該当なし」、レイアウトは「該当なし」、レイアウトは「該当なし」、レイアウトは「該当なし」
(2)レイアウトは「左」、画像サイズは「中」
画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左、画像は左
(3)レイアウトは「中央」、画像サイズは「中」
画像は中央、画像は中央、画像は中央、画像は中央、画像は中央、画像は中央、画像は中央、画像は中央、画像は中央、画像は中央、画像は中央、画像は中央、画像は中央、画像は中央、画像は中央、画像は中央、画像は中央、画像は中央
(4)レイアウトは「右」、画像サイズは「中」
画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右、画像は右
(5)レイアウトは「該当なし」、画像サイズは「大」
一つの投稿に対して画像を複数挿入した場合、順次下に置かれるのでは無く、編集画面最上部に置かれます。これを下の方に移動したいときは「HTMLの編集」で該当タグを「切り取り/貼り付け」で移動する必要があります。
注:ワードと同じように画像のドラッグでも移動可能ですが、慣れないと思ったようにならないので、「HTMLの編集」で行なった方が確実です。










0 コメント:
コメントを投稿