BloggerはFLASHに対応していないので、FLASHをBloggerに挿入しようと思ったら、FLASHファイル(*.swf)を別サーバーにおく必要があります。ここではYahoo!ジオシティーズを利用してFLASHで作成されたブログメニューを設置して見ます。
(1)メニューに使うFLASHファイルの準備
今回はGoogle検索で「FLASH 素材」とした時、トップのものを使用して見ました。
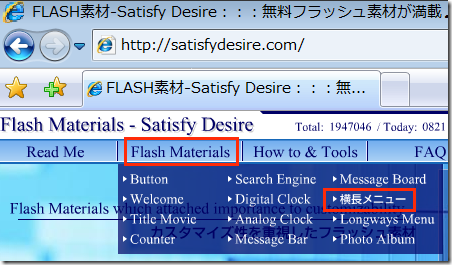
(a)http://satisfydesire.com/ で「FLASH Materials/横長メニュー」を選択
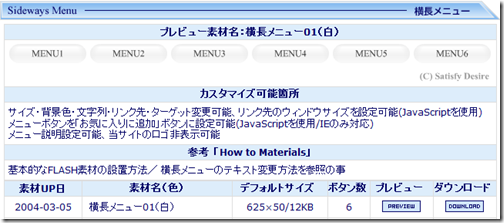
(b)素材の選択が終わったら「DOWNLOAD」をクリックしパソコンに保存
(c)保存したファイルを適当なフォルダに解凍(4個のファイル)
Read Me.txt
sw_menu01.txt
sw_menu01_white.html
sw_menu01_white.swf
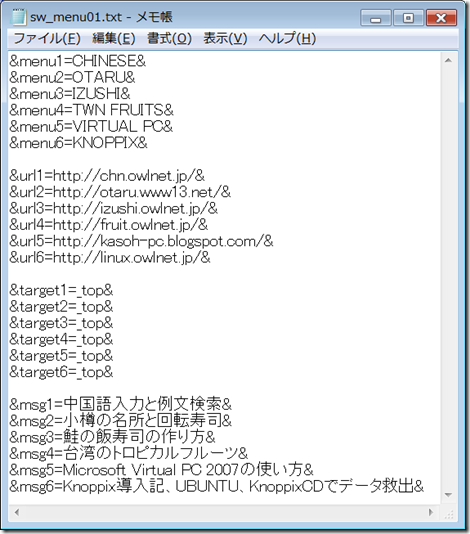
(d)解凍したフォルダ内にある設定ファイル(sw_menu01.txt)を実際に即して変更
●&menu1~6:メニュータイトルを入力(英数字)
(日本語対応のものは別のタイプにあります。 )
●&url1~6:リンク先のURLを絶対パスで入力
●&target1~6:_top (同じウィンドウ内に表示)又は_blank(別ウィンドウに表示)に変更
●&msg1~6:メニュータイトルの説明を入力
※オリジナルのsw_menu01_white.htmlはファイル名が長いので、ここではmenu2.htmlに変更しました。
(e)htmlファイル<body>部の余白調整
sw_menu01_white.html(menu2.html)のソースを表示し、<head>~</head>間に
<style type="text/css">
<!--
body {
margin: 0px;
}
-->
</style>
を入力。これで<body>部の余白が0になります。
(f)設定が終わったらsw_menu01_white.html(menu2.html)をダブルクリックして動作確認
(2)Yahoo!ジオシティーズ
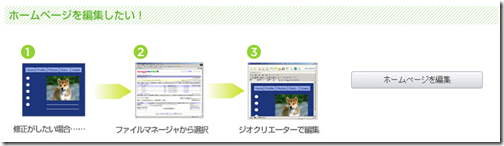
(a)Yahoo!ジオシティーズにアクセスしたら、「カンタンにホームページが作れるジオクリエーター」をクリック
(b)「ホームページを編集」をクリック
(c)Yahoo! JAPAN IDとパスワードを入れて「ログイン」をクリック
(Yahoo! JAPAN IDをお持ちでない方は「Yahoo! JAPAN IDを取得」より取得します。)
(d)元の画面になるので繰り返します。
「ホームページを編集」画面にはindex.htmlが初期値として置いてあります。
(e)「EZアップロード」をクリック
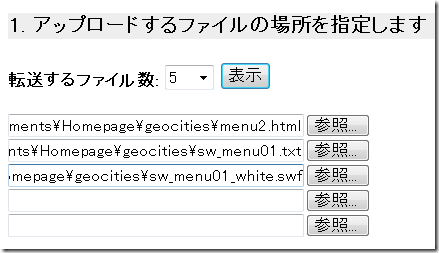
(f)「参照」より3個のFLASH関連ファイルを選択
(g)「ファイルアップロード」をクリック

アップロード後、編集画面にこの3個のファイルが追加になればOKです。
(h)動作確認
ブラウザのアドレス(URL)入力欄に
http://www.geocities.jp/owlnetbb/menu2.html
(owlnetbb/menu2.htmlの部分はそれぞれ違います。)
のように入れて、動作確認をします。
(3)iframeタグの作成
Bloggerで使用する為にはiframeタグを作成しておく必要があります。
(a)http://www.tagindex.com/tool/iframe.html にアクセス
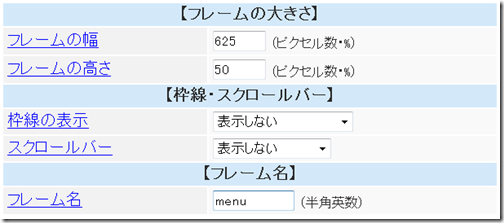
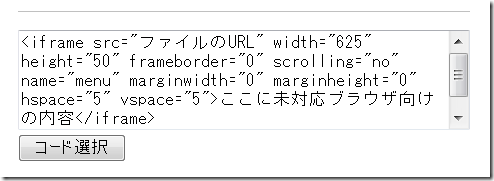
(b)次の様に入力
フレームの幅と高さはsw_menu01_white.html(menu2.html)のソースで取得 

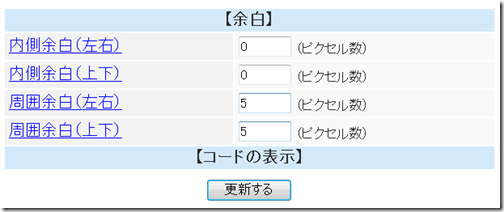
周囲余白を5としたのはFLASHメニューと周囲との余白を少し取りたかったため。
(c)「更新する」をクリック
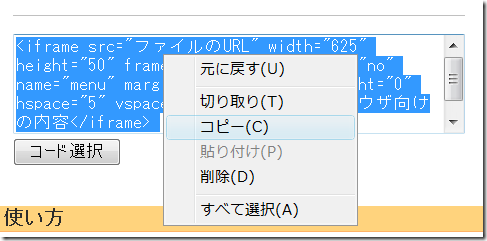
(e)右クリックメニューでコピー
(f)メモ帳に貼り付け (又は上のフォーム内で直接編集)
<iframe src="ファイルのURL" width="625" height="50" frameborder="0" scrolling="no" name="menu" marginwidth="0" marginheight="0" hspace="5" vspace="5">ここに未対応ブラウザ向けの内容</iframe>
(g)実際のアドレスに変更
<iframe src="http://www.geocities.jp/owlnetbb/menu2.html" width="625" height="50" frameborder="0" scrolling="no" name="menu" marginwidth="0" marginheight="0" hspace="5" vspace="5"></iframe>
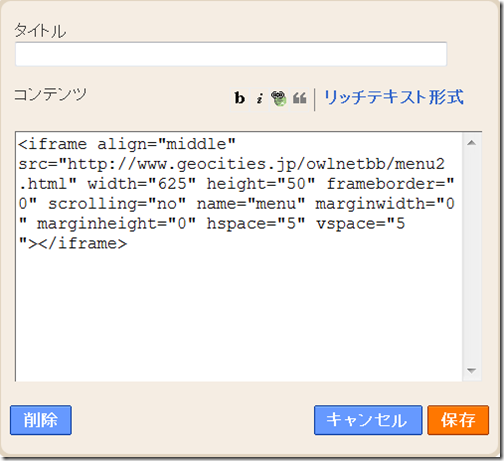
(h)中央揃いにする為、align="center"を追加(オプション,middleは縦)
<iframe align="center" src="http://www.geocities.jp/owlnetbb/menu2.html" width="625" height="50" frameborder="0" scrolling="no" name="menu" marginwidth="0" marginheight="0" hspace="5" vspace="5"></iframe>
(i)コードをコピー
(4)Bloggerでの作業
(a)挿入するブログで「レイアウト」を選択
(b)「ガジェットを追加」を選択 
(c)「HTML/JavaScript」を選択
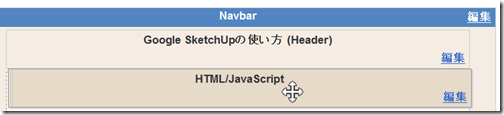
(e)作成された「ガジェット」をブログメニュー位置に移動
(f)保存後ブログを表示して確認
●このFLASHブログメニューを追加したブログ名は「Google SketchUpの使い方」です。




















0 コメント:
コメントを投稿