Bloggerの最新テンプレートでは「ライトボックスで画像をアピール」(設定/投稿とコメント)が「はい」になっているので、標準でLightboxが使える。
それでは文字のリンク先を画像にしたときも、Lightbox形式にするのにはどうしたら良いか検討してみた。
Lightbox2にアクセス(Ver2.51)すると英語だが説明文がある。
それによると必要なファイルは
jquery-1.7.2.min.js
lightbox.js
lightbox.css
close.png
loading.gif
next.png
prev.png
の7つ。
先ず、これらを適当なサーバーにアップしなければならない。
ここでは無料クラウドDropboxのPublicにlightboxフォルダを作成し、その中に7つのファイルをアップした。 
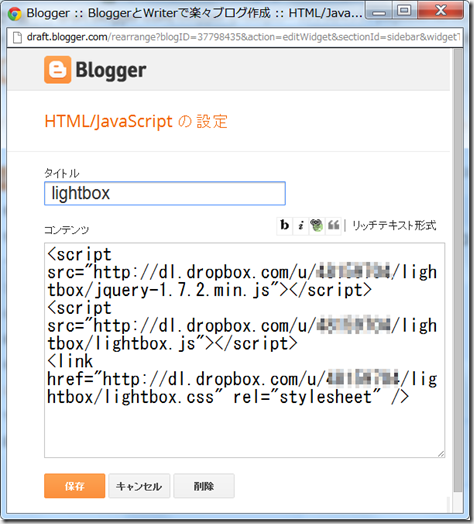
そして、jquery-1.7.2.min.js、lightbox.js、lightbox.cssのパブリックリンクを取得すると、Javascriptは
<script src="http://dl.dropbox.com/u/********/lightbox/jquery-1.7.2.min.js"></script>
<script src="http://dl.dropbox.com/u/********/lightbox/lightbox.js"></script>
CSSへのリンクは
<link href="http://dl.dropbox.com/u/********/lightbox/lightbox.css" rel="stylesheet" />
但し、********は各ユーザに割り当てられた数字。
これらの3つはBloggerのレイアウト「HTML/JavaScript」に挿入して置かねばならない。
これで準備完了。後は実際に使って見るだけ。
例えば画像をDropboxにアップしそれにリンクして見よう。
●ここをクリックすると「Dropbox/Public/lightbox」内のファイル全体が大きく表示されます。
を作りたいときは先ずリンクしたい文字に対して、普通にリンクを作成(図はWindows Live Writer2011の時)。 
次にソースを開いて、 文字にリンクを張った画像(lightbox2.jpg)のあとにrel=”lightbox”を追加します。 
また●ここをクリックするとBloggerの「HTML/Javascript」の大きな画面が表示されます。 も同様にできます。
もし、連続して画像を表示させたいときはrel=”lightbox[kakudai]”のようにします。 ●連続画像1、●連続画像2
連続画像1をクリックし画像の上にマウスを当てると次の画像を示すアイコンが右端に出ます。
画像にタイトルを入れたいときは同様にtitle=”ライトボックス画像” のようにします。
タイトルを入れた●サンプルはこちら。
●尚、このブログはライトボックスに対応していないため、画像をクリックすると大きな画像は今まで通り次のページに表示されます。試して見ると違いが分かります。もし、このブログの様にライトボックス非対応の場合、画像に対してrel=”lightbox”を追加すると文字のリンクと同様になります。









0 コメント:
コメントを投稿