違うテンプレートでページ幅を変更してみました。方法は前と同じなので結果だけを示します。
(1)作成者:Douglas Bowman、Rounders 4のテンプレート 
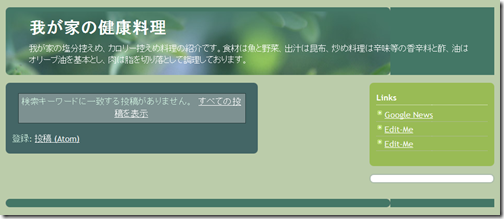
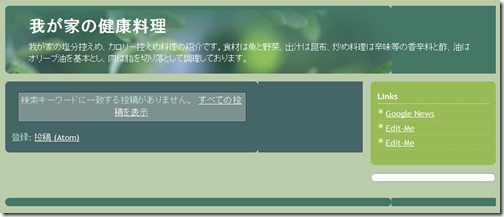
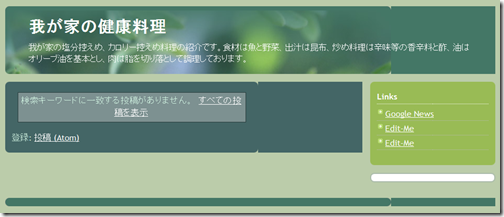
(2)ページ幅
#outer-wrapper { width:740px; margin:0 auto; text-align:$startSide; font: $bodyFont; }
#outer-wrapper { width:940px; margin:0 auto; text-align:$startSide; font: $bodyFont; } 
(3)メイン部の幅
#main-wrap1 { width:485px; float:$startSide; background:$mainBgColor
#main-wrap1 { width:685px; float:$startSide; background:$mainBgColor

#main { background:url("") repeat-y $startSide; padding:0; width:485px; }
#main { background:url("") repeat-y $startSide; padding:0; width:685px; }
(4)Body部の幅
body#layout #outer-wrapper { width: 730px; }
body#layout #outer-wrapper { width: 930px; } 
(5)ヘッダーの背景画像(この場合は単純にサイズ変更しただけ)
#header { background:url("http://www1.blogblog.com/rounders4/bg_hdr_bot.jpg") no-repeat $startSide bottom; padding:0 15px 8px; }
#header { background:url("http://aurunetto.googlepages.com/bg_hdr_bot.jpg") no-repeat $startSide bottom; padding:0 15px 8px; }
(6)ヘッダー部上コーナーキャップ画像
#header-wrapper { background: #476 url("http://www2.blogblog.com/rounders4/corners_cap_top.gif") no-repeat $startSide top;
#header-wrapper { background: #476 url("http://aurunetto.googlepages.com/corners_cap_top.gif") no-repeat $startSide top;
(7)メイン部下コーナー画像
#main-wrap1 { width:685px; float:$startSide; background:$mainBgColor url("http://www1.blogblog.com/rounders4/corners_main_bot.gif") no-repeat $startSide bottom;
#main-wrap1 { width:685px; float:$startSide; background:$mainBgColor url(http://aurunetto.googlepages.com/corners_main_bot.gif) no-repeat $startSide 
(8)メイン部上コーナー画像
#main-wrap2 { float:$startSide; width:100%; background:url("http://www1.blogblog.com/rounders4/corners_main_top.gif") no-repeat $startSide top; padding:10px 0 0; }
#main-wrap2 { float:$startSide; width:100%; background:url("http://aurunetto.googlepages.com/corners_main_top.gif") no-repeat $startSide top; padding:10px 0 0; } 
(9)メイン部投稿欄
#main { background:url("http://www.blogblog.com/rounders4/rails_main.gif") repeat-y
#main { background:url("http://aurunetto.googlepages.com/rails_main.gif") repeat-y 
(10)フッターのコーナーキャップ上部画像
#footer-wrap2 { background:#447766 url("http://www2.blogblog.com/rounders4/corners_cap_top.gif") no-repeat $startSide top; color:$titleTextColor; }
#footer-wrap2 { background:#447766 url("http://aurunetto.googlepages.com/corners_cap_top.gif") no-repeat $startSide top; color:$titleTextColor; }
(11)フッターのコーナーキャップ下部画像
#footer { background:url("http://www.blogblog.com/rounders4/corners_cap_bot.gif") no-repeat $startSide bottom; padding:8px 15px; }
#footer { background:url("http://aurunetto.googlepages.com/corners_cap_bot.gif") no-repeat $startSide bottom; padding:8px 15px; } 
※変更したレイアウトはこちら・・・
※変更に使った画像のアップ先サーバーはGoogle Page Creator
Bloggerテンプレートでページ幅を変更するには パート2
2008/10/27
投稿者
Owl
時刻:
10/27/2008
![]()
ラベル: Blogger
登録:
コメントの投稿 (Atom)







4 コメント:
はじめまして。
Blogerのカスタマイズに、こちらの記事を参考にさせて頂き、無事成功しました。
ありがとうございます。
http://kysmyg64.blogspot.com/2009/02/blogger.html
初めて投稿させて頂きます。
こちらの記事を参考にさせて頂き、Bloggerのレイアウト変更を行ったのですが、メイン背景のrails_main.gifの変更が上手に出来ず、「カクカク」になってしまいます。
記事の通りに変更したつもりなのですが、どこか変更し忘れがあるのでしょうか?教えて頂けると幸いです。
静岡散歩さんのブログソースを確認した所(http://lh5.ggpht.com/_I0yz_Q-5DjQ/ShAMGVsDobI/AAAAAAAAEeA/9thGkqFjq8U/rails_main.gif)、rails_main.gifが違っていますね。オリジナルの画像はhttp://www.blogblog.com/rounders4/rails_main.gifですので、これから変更すると解決するはずです。
早朝から返信を頂き、ありがとうございました。
ご指摘頂いた箇所をなおしたら、綺麗になりました。
ありがとうございました。
コメントを投稿