Bloggerに投稿する時、いつも使っていたWindows Live Writerで、投稿できなくなった。認証テストではねられるのである。恐らくGoogleのセキュリティが厳しくなったからであろうが、Windows LIve Writerは2012年のあと、バージョンアップを行っていない。
これはいよいよBloggerにログインして、ブログを作成しないといけない、と思っていた矢先、Open Live Writerの存在を知った。このことは窓の杜の「Microsoft、ブログ投稿ツール「Windows Live Writer」をオープンソースに」に詳しく書かれているが、ともかくインストールして見た。
これまでと違うのはOpen Live Writer起動時の設定でブログを選択するとき、「Blogger」の名前が出て来たこと。そして、その「Blogger」をクリックすると、Google側での認証が行われる仕組みになったいた。それが済むと、あとはこれまでと同じ。
いまの所、メニューは英語だけだが、いずれ多国語言語仕様になると言うから、待つしかないが、Windows Live Writerを使いこんできた人は大体の感覚で出来そうだ。レイアウトは前と同じなので、置き換えて見ればよい。
途中からだが、その流れは
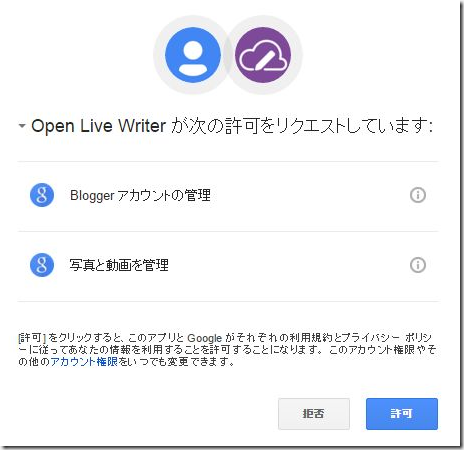
(1)認証リクエストで「許可」をクリック

(2)認証コードを受け取ったから、このウィンドウを閉じてもよい
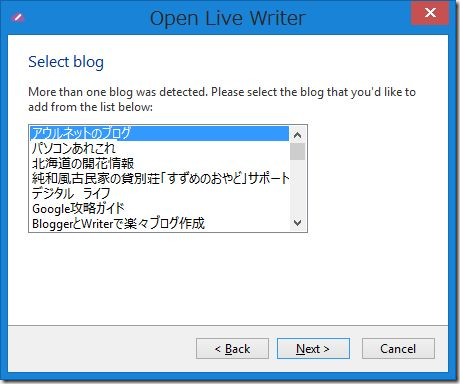
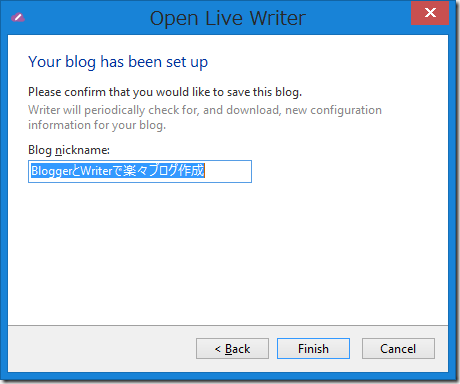
(3)ブログ名を選択して「Next」 
(4)レイアウトファイルのダウンロード 
(5)ダウンロード完了(Finish) 
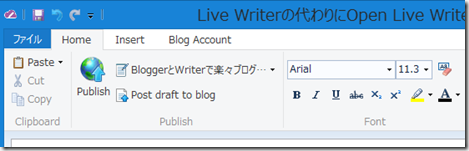
(7)起動画面の一部
●ダウンロードはOpen Live Writerサイトから(英語だがページ上のDOWNLOADからできる)
●この記事はOpen Live Writerから投稿しました。投稿はPublishボタン。
●画像のサイズ変更は画像を選択し、「Picture Tools」から行う。