今回のテンプレートは作成者:Todd Domineyのもので、やって見ます。
オリジンルのページ幅は700pixですが、これを800pixにする場合は次のようにやります。
●widthの数値
#outer-wrapper {
background-color:#473624;
border-$startSide:1px solid #332A24;
border-$endSide:1px solid #332A24;
width:800px;
margin:0px auto;
padding:8px;
text-align:center;
font: $bodyFont;
}
#main-top {
width:800px;
height:49px;
background:#FFF3DB url("http://www2.blogblog.com/scribe/bg_paper_top.jpg") no-repeat top $startSide;
margin:0px;
padding:0px;
display:block;
}
#main-bot {
width:800px;
height:81px;
background:#FFF3DB url("http://www.blogblog.com/scribe/bg_paper_bot.jpg") no-repeat top $startSide;
margin:0;
padding:0;
display:block;
}
#wrap2 {
width:800px;
background:#FFF3DB url("http://www1.blogblog.com/scribe/bg_paper_mid.jpg") repeat-y;
margin-top: -14px;
margin-$endSide: 0px;
margin-bottom: 0px;
margin-$startSide: 0px;
text-align:$startSide;
display:block;
}
#main {
width:530px;
float:$endSide;
padding:8px 0;
margin:0;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
●backgroundの画像
赤字の画像は横幅が700pixになっているので800pixに変更しますが、その方法はBloggerテンプレートでページ幅を変更するにはを参考にしてください。
#main-top {
width:700px;
height:49px;
background:#FFF3DB url("http://www2.blogblog.com/scribe/bg_paper_top.jpg") no-repeat top $startSide;
margin:0px;
padding:0px;
display:block;
}
#main-bot {
width:700px;
height:81px;
background:#FFF3DB url("http://www.blogblog.com/scribe/bg_paper_bot.jpg") no-repeat top $startSide;
margin:0;
padding:0;
display:block;
}
#wrap2 {
width:700px;
background:#FFF3DB url("http://www1.blogblog.com/scribe/bg_paper_mid.jpg") repeat-y;
margin-top: -14px;
margin-$endSide: 0px;
margin-bottom: 0px;
margin-$startSide: 0px;
text-align:$startSide;
display:block;
}
#footer {
clear:both;
background:url("http://www.blogblog.com/scribe/divider.gif") no-repeat top $startSide;
padding-top:10px;
_padding-top:6px; /* IE Windows target */
}
#header {
background:url("http://www.blogblog.com/scribe/divider.gif") no-repeat bottom $startSide;
}
●参考
・ページ幅800pixのレイアウトサンプル
・ページ左右のマージン
#wrap3 {
padding:0 50px;
}
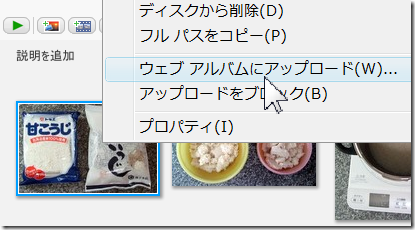
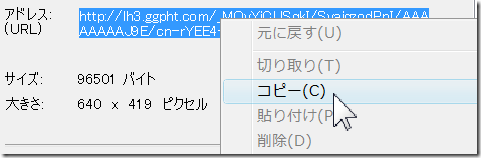
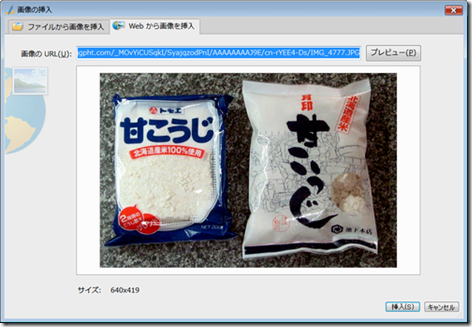
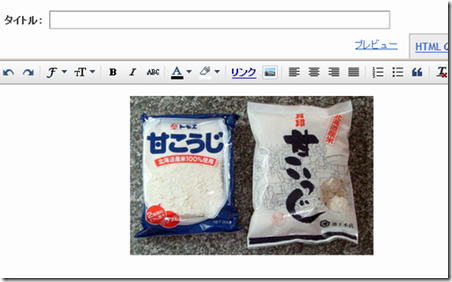
・bg_paper_top.jpgをbg_paper_top800px.jpgに変更し、Google Siteにアップロードした時のurl(ファイル名に800pxを入れたのは同時に900pixを作成したので、その区別のため)
#main-top {
width:800px;
height:49px;
background:#FFF3DB url("http://sites.google.com/site/aurunetto/Home/bg_paper_top800px.jpg") no-repeat top $startSide;
margin:0px;
padding:0px;
display:block;
}