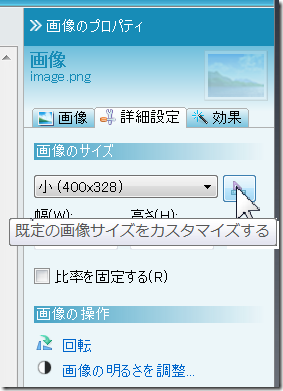
Live Writerにコピペで挿入した画像の初期サイズ(最大値)を変更したい時は画像をクリックした時、サイドバーに表示される「画像のプロパティ」で設定します。
(1)「詳細設定」内の「既定の画像サイズをカスタマナイズする」をクリック 
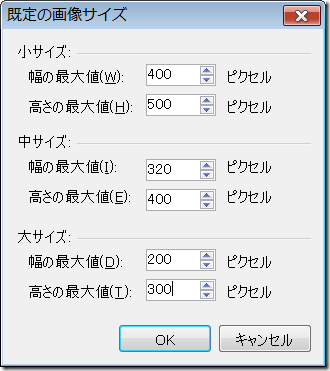
(2)「小サイズ」の幅と高さの大きさを入力
ここで設定した「小サイズ 幅の最大値 400ピクセル」とは、400pixより大きな画像を貼り付けたら400pixに自動縮小されると言う意味です。
従って350pixの画像を貼り付けた場合は350pixになります。

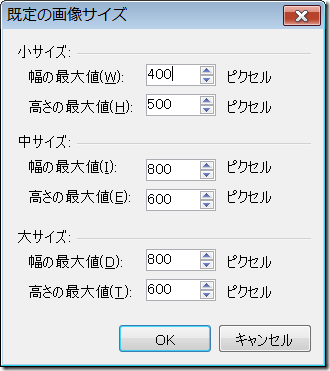
もし中サイズや大サイズをその意味とは別に小サイズより小さく設定した場合はここからより小さな画像にワンタッチで変更できますが、画像をクリックした時、別ウィンドウで表示される画像も小さくなってしまうと言う問題が出てしまいます。この時の画像サイズはどうも中サイズになるようなので、結局今は次のような設定にしています。

これだとJTim等で800pix(又は640pix)にリサイズしてからLivw Writerに貼り付けると400pixに自動縮小され、その画像をブラウザでクリックした時は800pix(又は640pix)になります。
Live Writerへコピペした時の画像サイズ
2008/09/18ラベル: Windows Live Writer
FLASH(*.swf)メニューをGoogle Page CreatorにアップしBloggerで表示
Yahoo!ジオシティーズを利用してFLASHメニューをBloggerに挿入する方法はここで紹介しましたが、Google Page Creatorでも可能です。この方法は現在Yahoo!IDを持っていない人や将来それを取る予定の無い人に有効です。
それには先ずGoogle Page CreatorにアクセスしGoogleアカウントでログインします。
今の所、メニューは英語のみですが、Bloggerに慣れた人なら難しい事ではありません。
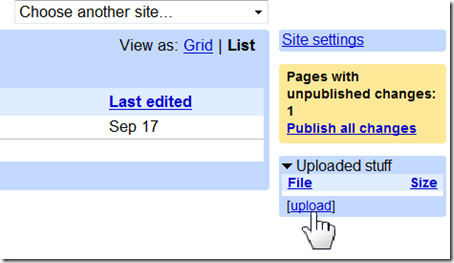
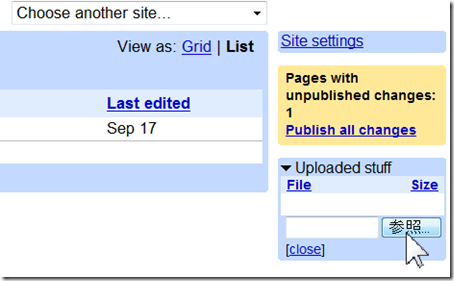
ここでFLASH関連ファイルをアップするには「Site Manager」で「upload」をクリック 
「参照」をクリック 
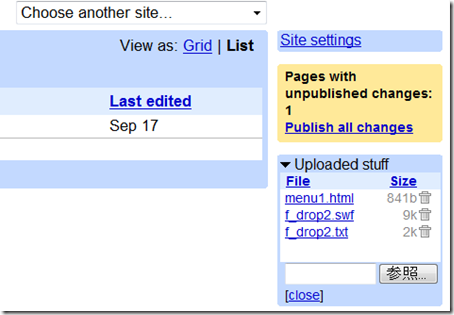
パソコン内のファイルを選択してアップロード 
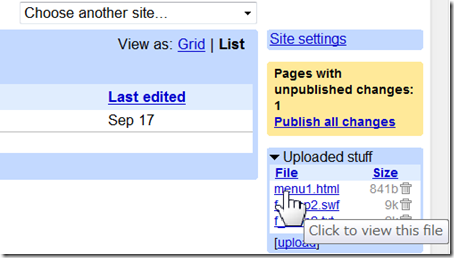
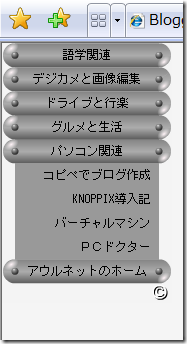
動作確認は該当するhtmlファイルをクリック 
既定のブラウザで表示したら動作確認 
このFLASHのアドレスは
http://aurunetto.googlepages.com/menu1.html
そして、このhtmlファイルをBlogger側の「ガジェット/HTML・JavaScript」で<iframe>として挿入するとFLASHメニューが出来上がります。
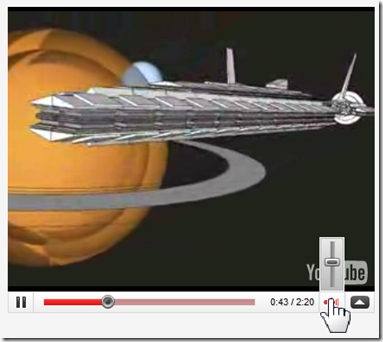
YouTubeビデオの埋め込み
このビデオを再生するには画像をクリックしてから「再生ボタン」を押してください。
Star Wars VS Sketchup II Speedway Attack SketchyPhysics
音量調整は下図のアイコンから可能 
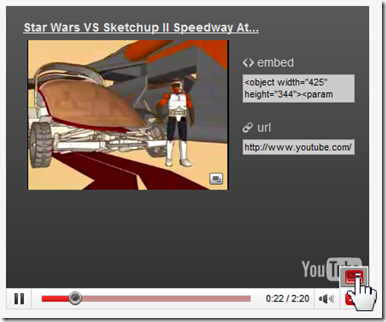
<embed>タグやurl の取得は下図のアイコンから可能 
もしYouTube埋め込みのとき関連動画を含めた場合は空いている部分にそのタイトルが表示されます。
関連ページ
●SketchUpでドミノ倒し
登録不要のアクセスカウンターをBloggerに設置
2008/09/13※最近、カウンターが表示さなれなくなったので、サービスを止めたのかも知れません。
一時的なのかどうか不明ですので、この記事は一応残しておきます。(2014/12/27)
オンラインアクセスカウンター設置サービスを使うとブログにカウンターを付けることができます。ここで紹介するのは無登録で直ぐ使えてしまうサイトのものです。
このページを一通り読んだら、「メニュー/カウンタ画像一覧」をクリック、カウンターのデザイン424種類の内から一つを選択します。
前ページの「カウンタタグ生成フォーム」に必要事項を入力したら、「タグ生成」をクリックします。
<script > ~ </script>までのタグを選択しコピー
カウンターを挿入するBloggerの「マイレポート」で「レイアウト」をクリック、次に「ページ要素を追加して並べ替え」画面で「ガジェットを追加」をクリック、ここで「HTML/JavaScript」をクリック

そしてコンテンツ内に先ほどコピーしたコードを貼り付けます。
「変更を保存」をクリック
ブログを表示させ、カウンターが動作することを確認したら、次の様にITGCntCount=1;を削除します。
(ここではカウンターを中央揃いにする為<center>タグを入れました。 )
この操作により、次にアクセスがあると1アップします。
もし最初からITGCntCount=1;を削除して動作させると
となりますが、F5(ブラウザの更新)を押すと
初期値の1になります。
このカウンターはアドレス毎に管理しているので、このカウンターを1個設置すれば投稿タイトル別のアクセス状況も分かります。
私はこれまでCGIを使ってカウンターを設置していましたが、これ一つで済んでしまいます。
唯一の心配はサービス停止ですが、可能な限り継続して欲しいと思います。
登録不要で無料のカウンターサービスサイト
●ITギアアクセスカウンター
※2008/9/13 内容追記と最新の画像に変更
FLASHの背景を透明にするには?
2008/09/12背景色の一般的説明(objectタグ内)
<PARAM NAME=wmode VALUE=window>
この設定はWindows版のInternet Explorer 4.0以上で機能し、次の3種類の指定ができます。但しEMBEDタグでは「wmode=window」のように記述します。
「window」[標準]ページ上で専用の四角形の窓でムービーが表示されます。
「opaque」[不透明表示]ムービーの背後にあるものはすべて表示されなくなります。
「transparent」[透明表示]ページの背景がムービーの透明な部分を通して透けて見えるようになります。
省略すると「window」を指定したことと同じになります。
<PARAM NAME=wmode VALUE=transparent>、<embed wmode=transparent >とします。
スクロール文字と背景の透明
スクロール文字をBloggerに入れた時、気になるのはスクロール枠内の背景色。これを解決してくれるのが背景色の透明化なのですが、スクロール文字が入ったhtmlとBloggerに挿入する時のインラインフレームの両方を透明にしてやる必要があります。
(1)マーキー(スクロール文字)のhtml
<body>タグに次のようなスタイルを設定します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<title></title>
</head>
<body style="background-color:transparent;">
<p><span style="font-size:21px;color:#3333ff;"><marquee width="400" height="30">
北海道の開花情報にようこそ。このブログへの投稿は承認を得た人だけ、コメントの投稿はGoogleアカウントを持っているだけができます。</marquee></span>
</p>
</body>
</html>
(2)Bloggerのインラインフレーム例
マーキーが入ったhtmlファイルをBloggerに挿入すには<iframe>を使用しますが、その時マーキーの背景色が白くなってブログの背景色と合わない場合があります。そんな時は<iframe>で背景を透明にします
<iframe frameborder="0" marginheight="0" marginwidth="0" height="40" src="http://www13.net/blogger/marque.html" scrolling="no" width="240" allowtransparency="true"></iframe>
これだと、IEは文字色、文字サイズもOK、FireFoxだとスクロール文字だけがOKでした。
この方法で入れて見たのが「北海道の開花情報」です。
※関連サイト:
●スクロール文字(マーキー)作成ツール
●インラインフレーム作成ツール
Googleマップ吹き出しでのスタイル
地図上のアイコンをクリックした時、説明文や画像がでますが、1行毎に改行を入れないで作成すると枠幅が最大で500pixになります。これをもっと小さな幅にしたい時はスタイルで幅を指定してやります。
(例) 画像のサイズが横200pixなので文字幅も200pixにしたい
<div style="width: 200px; padding-right: 10px;">ここに文書を入れる</div>
padding-right 文字と枠の右側余白
padding-left 文字と枠の左側余白
padding-top 文字と枠の上側余白
padding-bottom 文字と枠の下側余白
BloggerにFLASHブログメニューを挿入
2008/09/10BloggerはFLASHに対応していないので、FLASHをBloggerに挿入しようと思ったら、FLASHファイル(*.swf)を別サーバーにおく必要があります。ここではYahoo!ジオシティーズを利用してFLASHで作成されたブログメニューを設置して見ます。
(1)メニューに使うFLASHファイルの準備
今回はGoogle検索で「FLASH 素材」とした時、トップのものを使用して見ました。
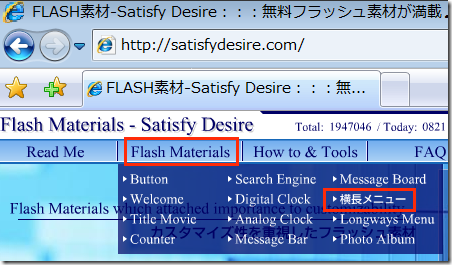
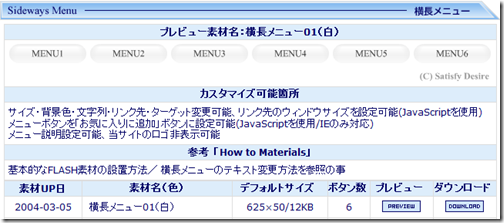
(a)http://satisfydesire.com/ で「FLASH Materials/横長メニュー」を選択
(b)素材の選択が終わったら「DOWNLOAD」をクリックしパソコンに保存
(c)保存したファイルを適当なフォルダに解凍(4個のファイル)
Read Me.txt
sw_menu01.txt
sw_menu01_white.html
sw_menu01_white.swf
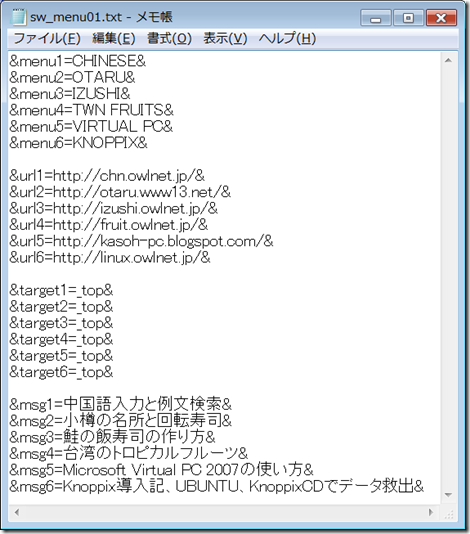
(d)解凍したフォルダ内にある設定ファイル(sw_menu01.txt)を実際に即して変更
●&menu1~6:メニュータイトルを入力(英数字)
(日本語対応のものは別のタイプにあります。 )
●&url1~6:リンク先のURLを絶対パスで入力
●&target1~6:_top (同じウィンドウ内に表示)又は_blank(別ウィンドウに表示)に変更
●&msg1~6:メニュータイトルの説明を入力
※オリジナルのsw_menu01_white.htmlはファイル名が長いので、ここではmenu2.htmlに変更しました。
(e)htmlファイル<body>部の余白調整
sw_menu01_white.html(menu2.html)のソースを表示し、<head>~</head>間に
<style type="text/css">
<!--
body {
margin: 0px;
}
-->
</style>
を入力。これで<body>部の余白が0になります。
(f)設定が終わったらsw_menu01_white.html(menu2.html)をダブルクリックして動作確認
(2)Yahoo!ジオシティーズ
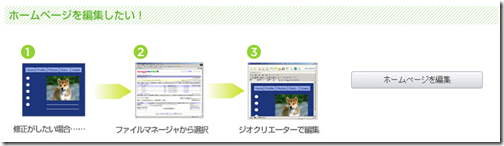
(a)Yahoo!ジオシティーズにアクセスしたら、「カンタンにホームページが作れるジオクリエーター」をクリック
(b)「ホームページを編集」をクリック
(c)Yahoo! JAPAN IDとパスワードを入れて「ログイン」をクリック
(Yahoo! JAPAN IDをお持ちでない方は「Yahoo! JAPAN IDを取得」より取得します。)
(d)元の画面になるので繰り返します。
「ホームページを編集」画面にはindex.htmlが初期値として置いてあります。
(e)「EZアップロード」をクリック
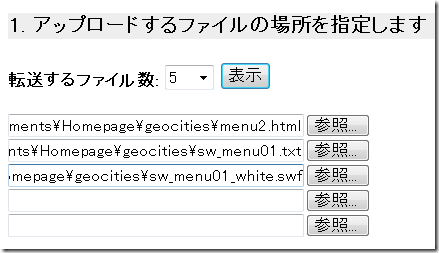
(f)「参照」より3個のFLASH関連ファイルを選択
(g)「ファイルアップロード」をクリック

アップロード後、編集画面にこの3個のファイルが追加になればOKです。
(h)動作確認
ブラウザのアドレス(URL)入力欄に
http://www.geocities.jp/owlnetbb/menu2.html
(owlnetbb/menu2.htmlの部分はそれぞれ違います。)
のように入れて、動作確認をします。
(3)iframeタグの作成
Bloggerで使用する為にはiframeタグを作成しておく必要があります。
(a)http://www.tagindex.com/tool/iframe.html にアクセス
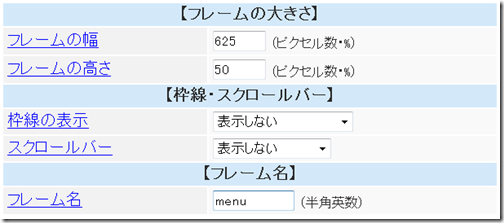
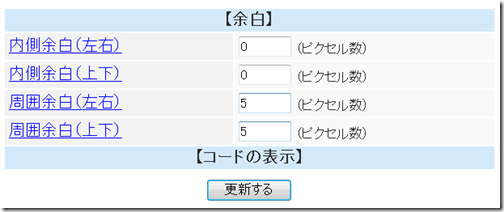
(b)次の様に入力
フレームの幅と高さはsw_menu01_white.html(menu2.html)のソースで取得 

周囲余白を5としたのはFLASHメニューと周囲との余白を少し取りたかったため。
(c)「更新する」をクリック
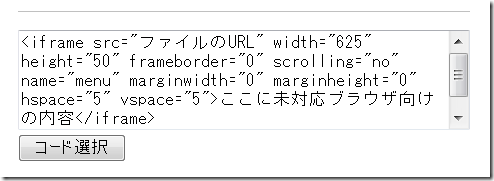
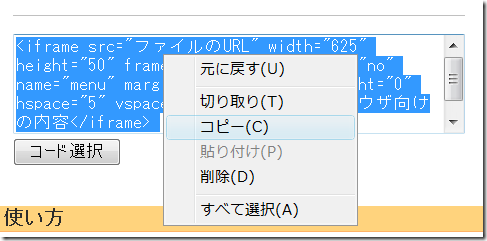
(e)右クリックメニューでコピー
(f)メモ帳に貼り付け (又は上のフォーム内で直接編集)
<iframe src="ファイルのURL" width="625" height="50" frameborder="0" scrolling="no" name="menu" marginwidth="0" marginheight="0" hspace="5" vspace="5">ここに未対応ブラウザ向けの内容</iframe>
(g)実際のアドレスに変更
<iframe src="http://www.geocities.jp/owlnetbb/menu2.html" width="625" height="50" frameborder="0" scrolling="no" name="menu" marginwidth="0" marginheight="0" hspace="5" vspace="5"></iframe>
(h)中央揃いにする為、align="center"を追加(オプション,middleは縦)
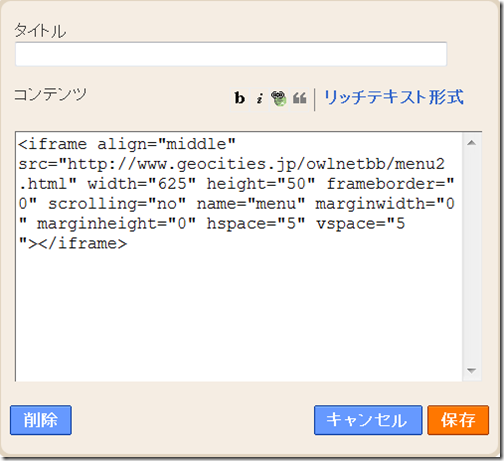
<iframe align="center" src="http://www.geocities.jp/owlnetbb/menu2.html" width="625" height="50" frameborder="0" scrolling="no" name="menu" marginwidth="0" marginheight="0" hspace="5" vspace="5"></iframe>
(i)コードをコピー
(4)Bloggerでの作業
(a)挿入するブログで「レイアウト」を選択
(b)「ガジェットを追加」を選択 
(c)「HTML/JavaScript」を選択
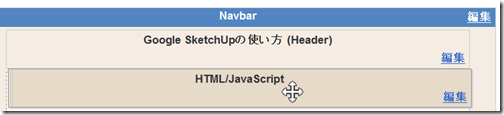
(e)作成された「ガジェット」をブログメニュー位置に移動
(f)保存後ブログを表示して確認
●このFLASHブログメニューを追加したブログ名は「Google SketchUpの使い方」です。